Case Studies
Kroll Compliance Web Portal
Background
I was the Lead User Experience Designer who collaborated with Senior Management members and a Business Analyst to re-design portions of the Kroll Compliance web portal.
My objectives were to re-design a new landing page and user profile page in the portal system, and create user flow diagrams to improve the overall user experience of the intranet system.
The company is a well-known and reputable global background and investigations company.
Challenges
The web portal showed many signs of poor usability in data collection, person search functionality, batch processing of information, creating new order forms, and logging in as different users.
Research Findings
Through my observations of the web portal, I found that internal users were having difficulty in completing tasks such as pre-screening countries, accessing the global watchlist, sending out internal and external questionnaires, and monitoring sanctions and reports.
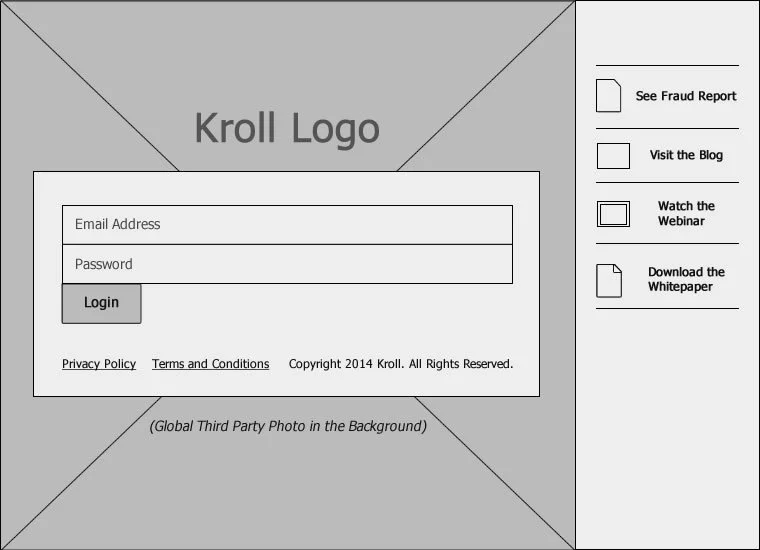
Wireframes
Version 1
Version 2
Version 3
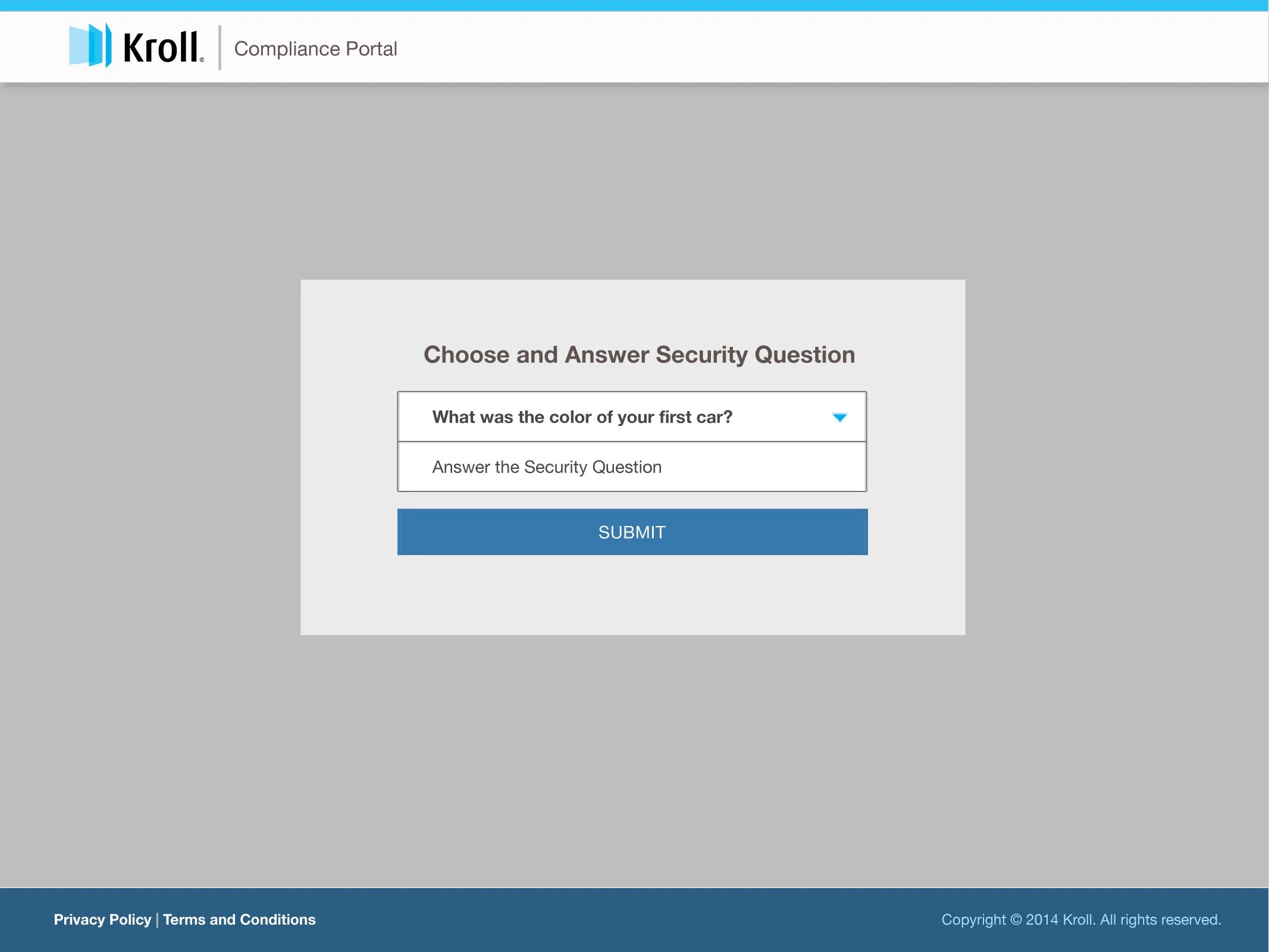
High-Fidelity Mockups
Recommendations
This action item list was used to determine things which needed to be fixed within the intranet system:
1) Conduct a survey of employers and management to gain perspective about worker priorities
2) Evaluate different software vendors
3) Review other intranets
4) Engage the Information Technology department
5) Know the role of the users
6) Designate content ownership
7) Put list together of "things that don't work right"
8) Determine what systems will be in place after migration (Requirements Analysis)
9) Ask users what they expect the system to do
Design Solutions
The colors and fonts that I used to re-design the web portal’s sign-in screen followed the client’s branding guidelines. The photo that I used for the background included Hong Kong’s vast skyline.
Furthermore, I strategically mapped out a series of steps as a project plan to re-configure the web portal system, which included:
Step 1 — Gathering all requirements
Step 2 — Performing analysis work
Step 3 — Performing design code
Step 4 — Developing code
Step 5 — Testing all required functionality
Step 6 — Deploying all required functionality